Leap into Astro news with a bonus February day!
Updates from Mission Control
- We have a new channel on Discord
#events, where you can share events happening online or in your community, post when you’re going live on a stream to get viewers, and more. - We discussed creating an
ecosystem-cisimilar to Vite and Volar for better communication about breaking changes in Astro updates with integration and theme authors. - We expanded the Astroverse to daily.dev: updates, releases, showcase items, and more. Another way to get your Astro news and interact with the community. Join our squad!
Releases
Save the date: Astro Studio launches March 12, and we have a whole week of festivities planned!
While you wait, catch up on Astro and Starlight core releases:
Docs
This month Docs added two new guide pages to docs on adding authentication and e-commerce options to your Astro project! These are two popular features that people ask about, and we wanted to provide some basic guidance to get you started.
Our weekly Discord call “Talking and Doc’ing” is a chance for you to watch Team Docs work in public, jump in a shared Codespace or Gitpod Workspace, and contribute to the docs live, together. This month’s topics included:
- Part two of an epic PR to make docs URL paths consistent with the locations in the sidebar settings that included:
- 📅 2 weeks.
- 🕓 4 hours of live streaming.
- 🧑🤝🧑 10 people in the same shared codebase at once
- 🗃 678 files changed.
- ✅ ALL CHECKS PASSED.
- Figuring out what a Starlight
<Steps />component might look like. Just an ordered list? We think not! - Exploring building in Astro’s native i18n routing features to the default Starlight template.
Community
Welcome to our new Maintainers
Fryuni, Oliver, and liruifengv have joined Astro as Maintainers!
Welcome! 🎉
Community Awards January
- 🌟 $500 to Florian for leading and supporting our integration builders, and contributing to all aspects of the Astro project and community.
- 🍾 $250 to Oliver for shipping features in Astro core and providing helpful community support.
- 🎈 $250 to Kevin for consistent contributions to Starlight development
- 🎊 $250 to Happydev for tackling several Astro code issues, fixes and improvements.
- 🎉 $250 to Glad777 for exceptional community involvement in support and docs
Check them out and learn more about the Astro Community Awards on our community website.
Showcase
Content
Because you can never get tired of watching and reading Astro Content.
- 📄 Migrating from Gatsby to Astro by @binalgebraical
- 📄 How I use Notion and Astro to publish my monthly learnings by @azan_n
- 📄 Using Weaviate’s generative search with Astro for brainstorming by @larryhudson
- 📄 Add diagrams to Starlight using D2 by @hideoo
- 📄 Dynamic components - Is it worth it? by @caiomarcellus
- 📄 Fetching the latest YouTube videos in an Astro Component
- 📺 Deploy an Astro static site to DigitalOcean by @zacksiri
- 🎙️ Simple Stack Streaming - Discussed on Front-end Fire
- 📄 Adding Related Articles with Astro Content Collections
- 📺 You Don’t know How to SSR by @ema
- 📄 Seamles SPA Transitions Using the New View Transitions
- 📄 Why I choose Astro for web app development by Oren Farhi
- 📄 My Experience with Astro by Ryan Furrur
- 📺 Quoi de neuf dans Astro
- 📄 This Site Is Now Built with Astro by @aqandrew
- 📺 Get Started with Directus and Astro
- 📄 Using Algolia with Astro Starlight by @bholmesdev
- 🎙️ Podrocket with Eddy Vinckby @eddyvinck
- 📄 Introduction to Astro and Wordpress by @bngmnn
- 📄 Building a documentation site using Astro Starlight by @palmiak
- 📄 A talk on Islands Architecture by @winterjoey
- 📄 How to create animated images with TailwindCSS and Astro by @mike_andreuzza
- 📄 Hands-On Experience: eCommerce Store with Astro?
Tips & Tools
The latest community-built utilities and integrations to help you build with Astro.
- Unpic by @ascorbic.
- florian-lefebvre/satori-astro by @florian_lefebvre
- astro-clerk-auth by @elefcodes
- Adammatthiesen/astro-commercejs by @adamm2047
- inline-mod-astro by @fryuni
- JulianCataldo/og-images-generator by @juliancataldo
- BryceRussell/astro-pages by @bryceguy
- ktym4a/astro-page-insight by @ktym4a
- kindspells/astro-sri-scp by @andreu
- Tiny toolbar app to show Tailwind Breakpoints
- frankstallone/astro-cube-boilerplate by @frank_stallone
- KindSpells/astro-shield by @castarco
- natemoo-re/astro-remote by @nmoodev
- Generate e-mails with Astro by @luckydye
Themes & Templates
Several new Astro themes were added & released this month. Try them out!
- Illustration based template by @manulthanura
- Astroplate by @tffarhad
- Quantum by @lastchaos.
- event-edge.gerome.dev by @gerome.dev
- ScrewFast by @soslan
- MinimalStudio, theme built with Astro, TailwindCSS and Alpine by @mike_andreuzza
- Resume website with TinaCMS by @alpeshnakrani
Websites
All the community member websites submitted to our Discord #showcase channel and featured on community calls this month.
-
 @christopheanfry https://easy-csv.netlify.app/profile
@christopheanfry https://easy-csv.netlify.app/profile -
 @for.eva.new https://evadecker.com/hypersensitive
@for.eva.new https://evadecker.com/hypersensitive -
 @chris_origins_coffee https://warawul.coffee/en/
@chris_origins_coffee https://warawul.coffee/en/ -
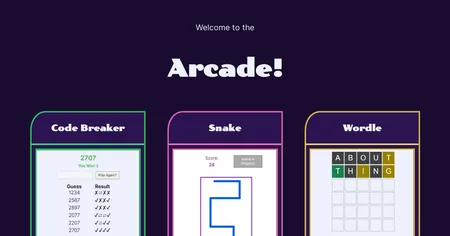
 @lindakat https://lindakat-arcade.netlify.app/
@lindakat https://lindakat-arcade.netlify.app/ -
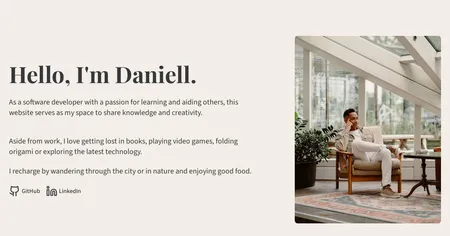
 @daniellwdb https://daniell.dev/
@daniellwdb https://daniell.dev/ -
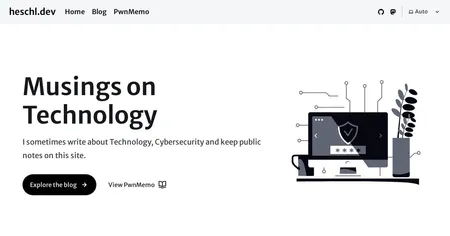
 @joneswastaken https://heschl.dev/
@joneswastaken https://heschl.dev/ -
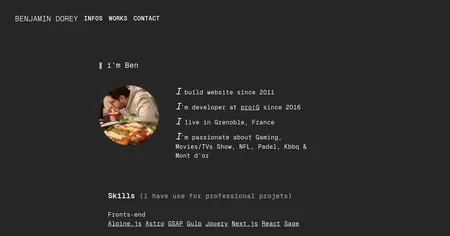
 @biommxx https://www.benjamindorey.fr/
@biommxx https://www.benjamindorey.fr/ -
 @biommxx https://pro-g.eu/
@biommxx https://pro-g.eu/ -
 @hitesh_dev https://hitesh.is-a.dev/
@hitesh_dev https://hitesh.is-a.dev/ -
 @emptybrother7 https://www.tekac.club/humans
@emptybrother7 https://www.tekac.club/humans -
 @for.eva.new https://evadecker.com/design
@for.eva.new https://evadecker.com/design -
 @joelmturner https://joelmturner.com/
@joelmturner https://joelmturner.com/ -
 @cadens.studio https://hermes.cadens.studio/
@cadens.studio https://hermes.cadens.studio/ -
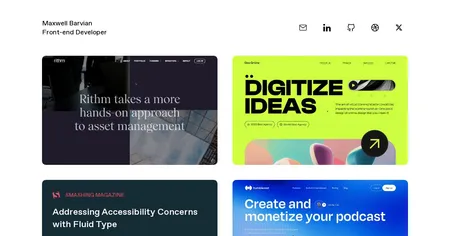
 @mbarvian https://barvian.me/
@mbarvian https://barvian.me/ -
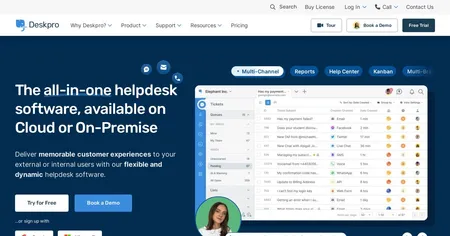
 @mattheous https://www.deskpro.com/
@mattheous https://www.deskpro.com/ -
 @withered.flowers https://wybm-valentine.netlify.app/
@withered.flowers https://wybm-valentine.netlify.app/ -
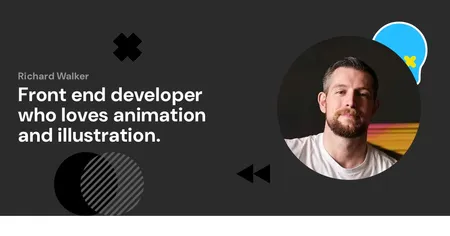
 @thatisrich https://www.thatisrich.co.uk/
@thatisrich https://www.thatisrich.co.uk/ -
 @stan.kukucka https://wallcreo.com/
@stan.kukucka https://wallcreo.com/ -
 @arnaud_83976 https://osteopathe-le-thor.fr/
@arnaud_83976 https://osteopathe-le-thor.fr/ -
 @rythmlord https://dan-portoflio-v3.vercel.app/
@rythmlord https://dan-portoflio-v3.vercel.app/ -
 @xypnox https://www.xypnox.com/blag/posts/themescura/introducing-themescura/
@xypnox https://www.xypnox.com/blag/posts/themescura/introducing-themescura/ -
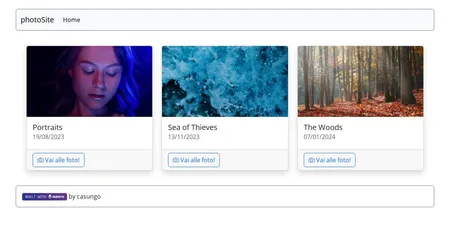
 @casungo https://photosite-3cw.pages.dev/
@casungo https://photosite-3cw.pages.dev/ -
 @.wateredplant https://sanquirinoestudio.com.ar/
@.wateredplant https://sanquirinoestudio.com.ar/ -
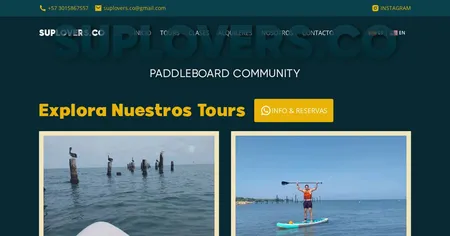
 @alejostereo https://suplovers.co/
@alejostereo https://suplovers.co/ -
 @thebigbot https://gitarchived.org/
@thebigbot https://gitarchived.org/ -
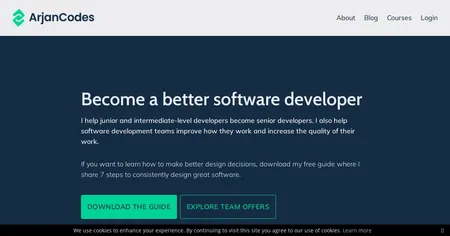
 @santiago6916 https://www.arjancodes.com/
@santiago6916 https://www.arjancodes.com/ -
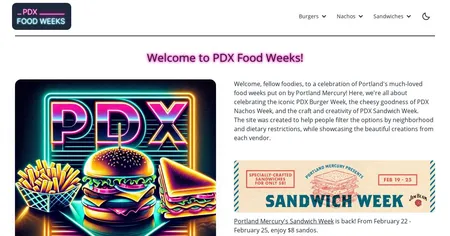
 @joelmturner https://pdx-food-weeks.vercel.app/
@joelmturner https://pdx-food-weeks.vercel.app/ -
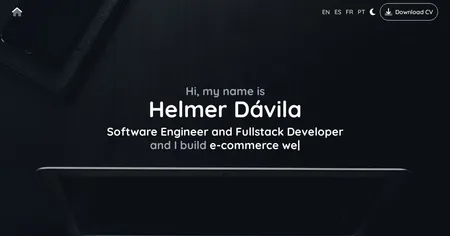
 @dynamo_dev_99 https://www.helmerdavila.com/
@dynamo_dev_99 https://www.helmerdavila.com/ -
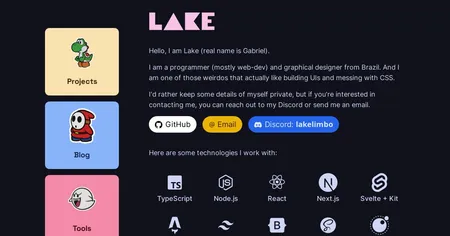
 @lakelimbo https://lakelimbo.github.io/
@lakelimbo https://lakelimbo.github.io/ -
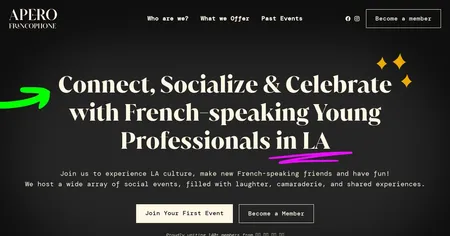
 @marvinkr https://aperofrancophone.com/
@marvinkr https://aperofrancophone.com/ -
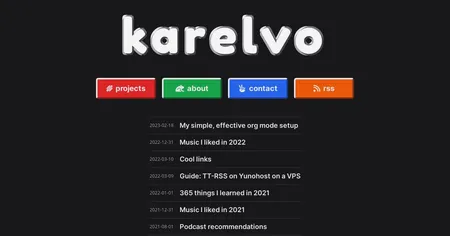
 @karel5743 https://www.karelvo.com/
@karel5743 https://www.karelvo.com/ -
 @anuwong https://anuwong.com/
@anuwong https://anuwong.com/ -
 @k16e.co https://k16e.co/
@k16e.co https://k16e.co/ -
 @plinpod https://wordclues.com/
@plinpod https://wordclues.com/ -
 https://gitter.im/
https://gitter.im/ -
 https://freestuff.dev/
https://freestuff.dev/ -
 @hacksore https://overlayed.dev/
@hacksore https://overlayed.dev/ -
 @jbrains_ https://5pin-talk.ca/
@jbrains_ https://5pin-talk.ca/ -
 @khaya_zulu https://upshot.dev/
@khaya_zulu https://upshot.dev/ -
 @prodkt https://prodkt.cloud/
@prodkt https://prodkt.cloud/ -
 @cameronpak https://soulrest.melos.church/
@cameronpak https://soulrest.melos.church/ -
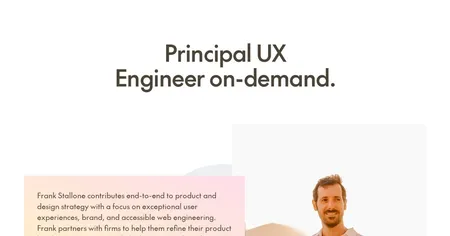
 @frank_stallone https://designzen.co/
@frank_stallone https://designzen.co/ -
 @bonniedotdev https://newsletter.howd.dev/posts/01-gus-moxie/
@bonniedotdev https://newsletter.howd.dev/posts/01-gus-moxie/ -
 @mickeymarse https://www.mickeymarse.dev/
@mickeymarse https://www.mickeymarse.dev/ -
 @mingjunlu https://mingjun.lu/blog
@mingjunlu https://mingjun.lu/blog -
 @coderdiaz https://coderdiaz.com/
@coderdiaz https://coderdiaz.com/ -
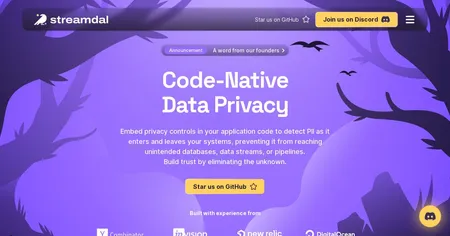
 @dosplatos https://streamdal.com/
@dosplatos https://streamdal.com/ -
 @rythmlord https://moyadaniel.com/
@rythmlord https://moyadaniel.com/ -
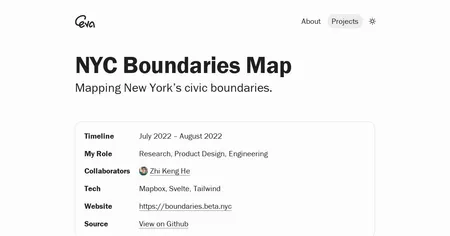
 @for.eva.new https://eva.town/projects/boundaries-map
@for.eva.new https://eva.town/projects/boundaries-map -
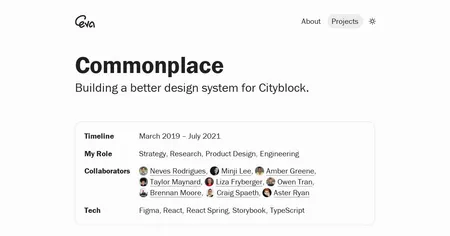
 @for.eva.new https://eva.town/projects/commonplace
@for.eva.new https://eva.town/projects/commonplace -
 @xylis_ https://futrloggr.vercel.app/
@xylis_ https://futrloggr.vercel.app/ -
 @aitor https://loquierasono.democracia.com.es
@aitor https://loquierasono.democracia.com.es -
 @monikossa https://memoria-ten.vercel.app/
@monikossa https://memoria-ten.vercel.app/
Starlight in the wild
Take a peek at the new Starlight sites that we discovered this month.
-
 @brett.codegenie_06005 https://codegenie.codes/
@brett.codegenie_06005 https://codegenie.codes/ -
 tvswgnr] https://sloth-pipe.vercel.app/
tvswgnr] https://sloth-pipe.vercel.app/ -
 letsar https://letsar.github.io/state_watcher/
letsar https://letsar.github.io/state_watcher/ -
 @ndw0009 https://beta.learning.nicholasdwest.com/
@ndw0009 https://beta.learning.nicholasdwest.com/ -
 eddienubes https://eddienubes.github.io/sagetest/
eddienubes https://eddienubes.github.io/sagetest/ -
 lloydjatkinson https://astro-snipcart.vercel.app/
lloydjatkinson https://astro-snipcart.vercel.app/ -
 devdroide https://zanobijs.vercel.app/
devdroide https://zanobijs.vercel.app/ -
 @florian_lefebvre https://vue-simple-dnd.netlify.app/
@florian_lefebvre https://vue-simple-dnd.netlify.app/ -
 @aks15501 https://www.waterfox.net/
@aks15501 https://www.waterfox.net/ -
 @enigmalea https://thehangedmanpub.netlify.app/
@enigmalea https://thehangedmanpub.netlify.app/ -
 vinothpandian https://vinoth.info/react-sketch-canvas/
vinothpandian https://vinoth.info/react-sketch-canvas/ -
 FashionUnited https://developer.fashionunited.com/
FashionUnited https://developer.fashionunited.com/ -
 @paularmstrong.dev https://onerepo.tools/
@paularmstrong.dev https://onerepo.tools/ -
 @mrzachnugent https://rnr-docs.vercel.app
@mrzachnugent https://rnr-docs.vercel.app -
 NETNODE AG https://docs-nodehive-com.vercel.app/
NETNODE AG https://docs-nodehive-com.vercel.app/ -
 LuisFun https://discord-hono.luis.fun/
LuisFun https://discord-hono.luis.fun/
Want to be on this list next month? Post your Astro websites, projects, apps, tools, blog posts, demos, and videos in our #showcase channel in our Discord!